I. Introduction▲
Cette implémentation n'est plus au goût du jour (l'API d'Android ayant énormément évolué, il existe des moyens plus élégants et robustes pour arriver à ce résultat). Malgré cela, j'ai choisi de laisser le source code disponible au téléchargement.
Le carrousel est un moyen de présenter à l'utilisateur un grand nombre d'éléments. Ce que nous appelons des éléments est en fait des vues : une image, un bouton ou une vue plus complexe. Le carrousel peut être comparé à un Layout, à l'exception près qu'il doit être muni d'intelligence pour se composer et récupérer les vues à afficher. L'originalité de ce type d'affichage provient de la manière dont les éléments sont présentés à l'utilisateur, puisque ceux-ci forment une sorte de liste parmi laquelle l'utilisateur navigue du bout des doigts.
Cliquez pour lire la vidéo
II. Précisons le carrousel réalisé▲
Nous allons présenter le résultat final ainsi que le fonctionnement et les spécifications de notre carrousel.
II-A. Le design de notre carrousel▲
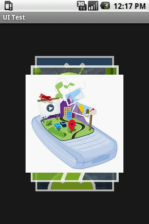
Nous proposons le design suivant pour notre carrousel.

Les vues que le carrousel doit afficher sont superposées les unes sur les autres de telle manière qu'on ait une impression de profondeur. Étant dans un contexte uniquement en deux dimensions, nous allons jouer sur les échelles et la chronologie d'affichage des vues à l'écran pour donner une impression de relief.
II-B. Les variantes▲
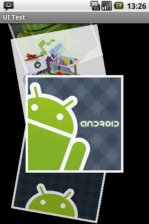
Nous veillerons tout au long de l'article à centraliser les opérations de positionnement des vues et les opérations de dessin. L'intérêt est que nous allons pouvoir facilement modifier l'affichage de notre carrousel, avec très peu d'incidence sur le code, tout en proposant des rendus différents. Voici quelques exemples de rendu que nous expliciterons à la fin de cet article.



III. Informations▲
Pour le moment, uniquement le code source est disponible. Le contenu de l'article est en cours de modifications. Merci de votre compréhension.
IV. Remerciements▲
Je tiens à remercier les membres de l'équipe de Developpez.com, jacques_jean pour son aide à la relecture de ce tutoriel.
V. Liens▲
Vous trouverez ci-dessous l'ensemble des liens pour télécharger les différents codes source et packages Android.
Le carrousel avec animation :
Le carrousel avec animation variante 1 :




